In this tutorial we'll be building a password strength indicator like the following: Let's start with the HTML creating a password input field and a password strength
that we can style later on to give a visual representation of password strength:
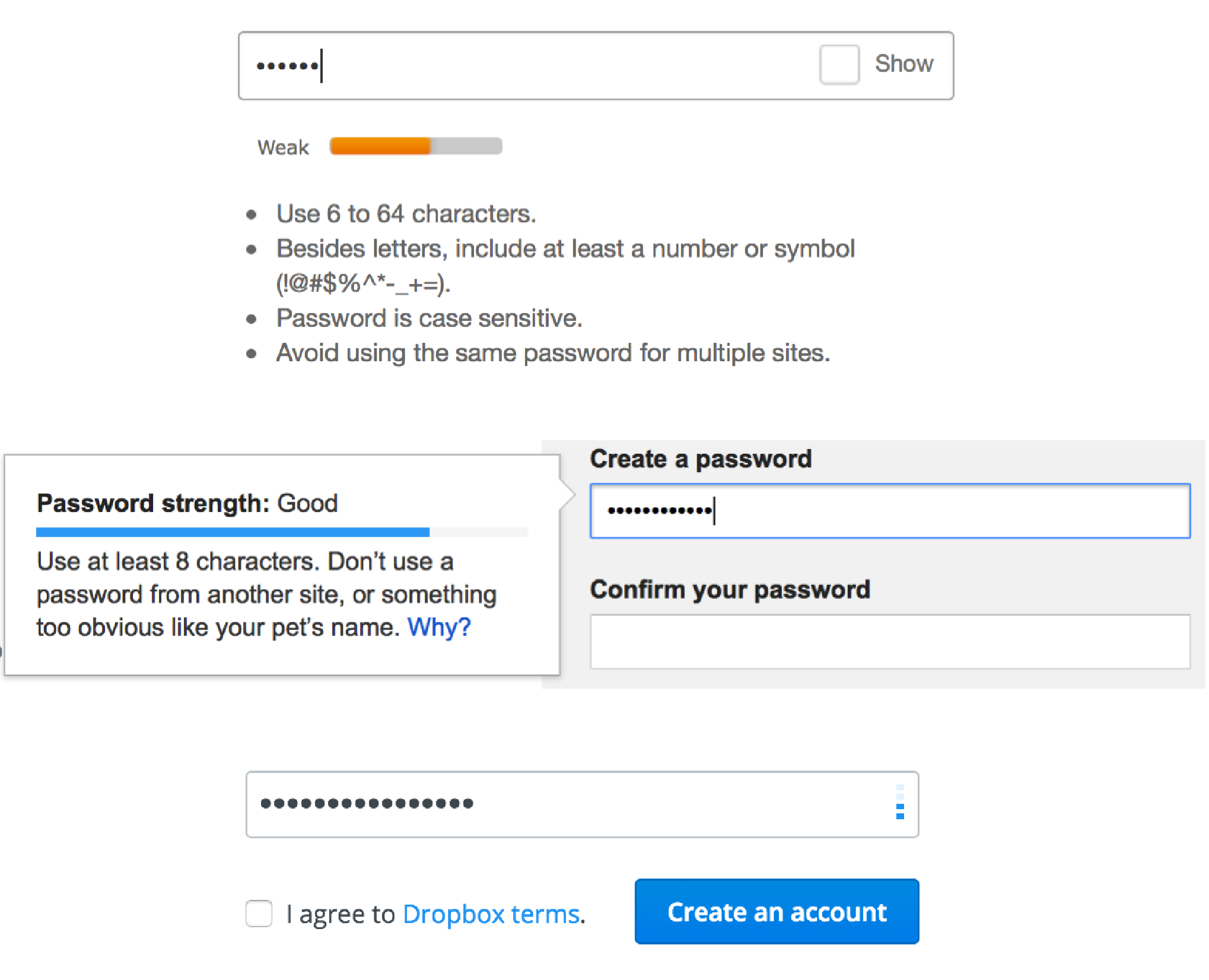
Password Strength Check in HTML CSS and Javascript YouTube The Password Strength component allows you to show an indicator of how strong a password is. It comes with the option of adding a list of requirements the password should meet. Password Strength Level To evaluate the strength level of the password, we use the zxcvbn libarary by Dropbox.
VIDEO jQuery Password Strength Meter with Bootstrap — CodeHim Solution. A password's strength is measured according to predefined rules and is displayed using a horizontal scale next to the input field. If the password is weak then only a small portion of the horizontal bar is highlighted. The greater the strength of the password the more the horizontal bar is highlighted.
Create Password Strength Meter / Password Policy Validation using HTML, CSS & JavaScript YouTube Posted on March 10, 2021, 8 p.m. by Bishal ( 7481) Google, A strong password should always contain a longer character, it can be any combination of letters, numbers, and symbols. Always keep your passwords unique and always use different passwords for different accounts. To Generate a strong password you can click: Generate Strong Password.
VIDEO Password Strength Calculator Using HTML, CSS, And JAVASCRIPT Step 2 - Add the CSS below the main stylesheet of your website Copy and Paste the CSS from our GitHub page at password-strength.css Step 3 - Add the JavaScript below to a file called password.js xxxxxxxxxx 9 1 $ (document).ready(function($) { 2 $ ('#myPassword').strength( { 3 strengthClass: 'strength', 4
Password Strength `meter` CSSTricks CSSTricks 1 CSS CSS x 1 @import url(https://fonts.googleapis.com/css?family=Signika:400,700|Courgette); 2 3 * { 4 box-sizing: border-box; 5
Password Strength Checker Using JavaScript,jQuery and CSS On A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.
Creating a Password Strength Indicator pswmeter is a simple yet highly customizable password strength indicator which can be used to help a user type a secured password. The plugin adds a progress bar style password strength indicator to the password field and automatically updates bar colors to represent the current password score. Default Password Strength Requirments:
Password Strength Checker using HTML ,CSS & JavaScript A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.
How to Check Password Strength with JavaScript, CSS and jQuery 21. 22. function displayBar(strength) {. 23. switch (strength) {. Console. Visualise the srength of a password with this simple Jquery strength meter. Focus on the password field to view the strength meter..
Password strength meter by Komarov Design on Dribbble Password Generator and Strength Score By Scott Windon. AlpineJS password generator with Zxcvbn score checker. Fork. Upvote 38. Share. Low Code. Soft UI Dashboard Tailwind Builder. Try for free Full screen Preview. Download.. CSS only slider killgt. 1.2. See more components
Password Strength Checker HTML, CSS and Javascript YouTube This Bootstrap 5 code snippet helps you to create a password input field with a strength meter. It visually indicates password strength. It assesses the password's complexity and uses color-coded meter sections to show strength levels, helping you create more secure passwords effortlessly.
VIDEO Password Strength `meter` CSSTricks Read 5 Bootstrap Password Strength Meter/Complexity Demos and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python.
Password Strength Meter using HTML CSS & JavaScript by CodingNepal Jul, 2020 Medium You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.